State Farm Design System
Making it easy for the user to quickly and intuitively find what they need while fulfilling the State Farm brand value proposition.
Leading the Creative and User Experience teams, I was responsible for the design and UX of the DVTS system, organizing and structuring the project lifecycle, as well as overseeing the training of employees across State Farm and Razorfish.
The Basics
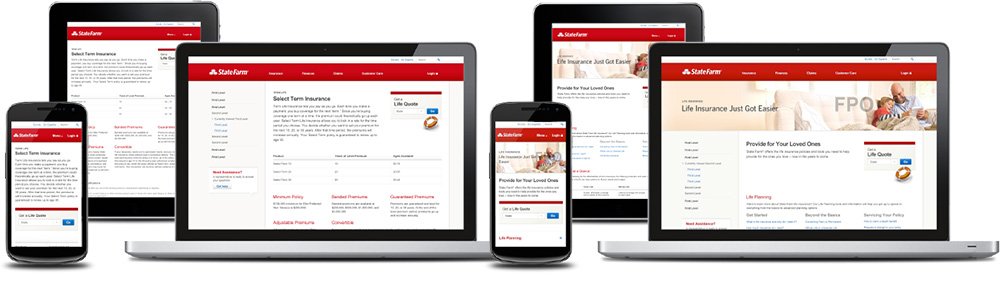
Creating a scalable, efficient, and consistent experiences across all of State Farm’s digital properties.
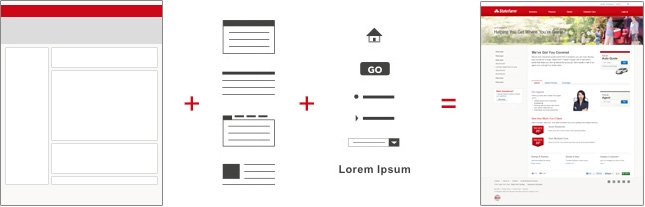
We created a Design System & Style Guide for the rules, guidelines, assets and common UI patterns around modular nesting used to build pages and deliver content.
It was used across multi-disciplinary project teams at State Farm to create Web pages or applications and maintain a consistent customer experience.
At the advent of Liquid Layout and Responsive Web Design, we created the DVTS (Digital Visual Template System) as a foundational framework to foster scalable, efficient, and consistent experiences across all of State Farm’s digital properties.

Some Numbers
Just like an airliner-the State Farm Design System is a million parts flying in close formation with hundreds of people working closely together to get to a common goal
116 Assets
779 Specific images
386 Downloadable PSDs
286 Example Comps
3,826 Total files uploaded
How It Worked
Organizing a complex workflow across multiple disciplines.
The Governance Team ensured consistency for brand positioning and user experience across all State Farm projects.
We reviewed State Farm project team's work.
We evaluated, prioritized and tracked all backlog items.
We also provided daily support addressing questions and providing clarity for components.
Organizing Information Flows
Project Lifecycle
UI Design Process
Front-End Development
The Backlog Team continually grew and evolved the system
We provided a rapid response to maintenance needs without impacting the overall evolution.
We identifyied, assessed and prioritized all gaps in the system.
We oversaw the development of new or enhanced functionality.
The Backlog List
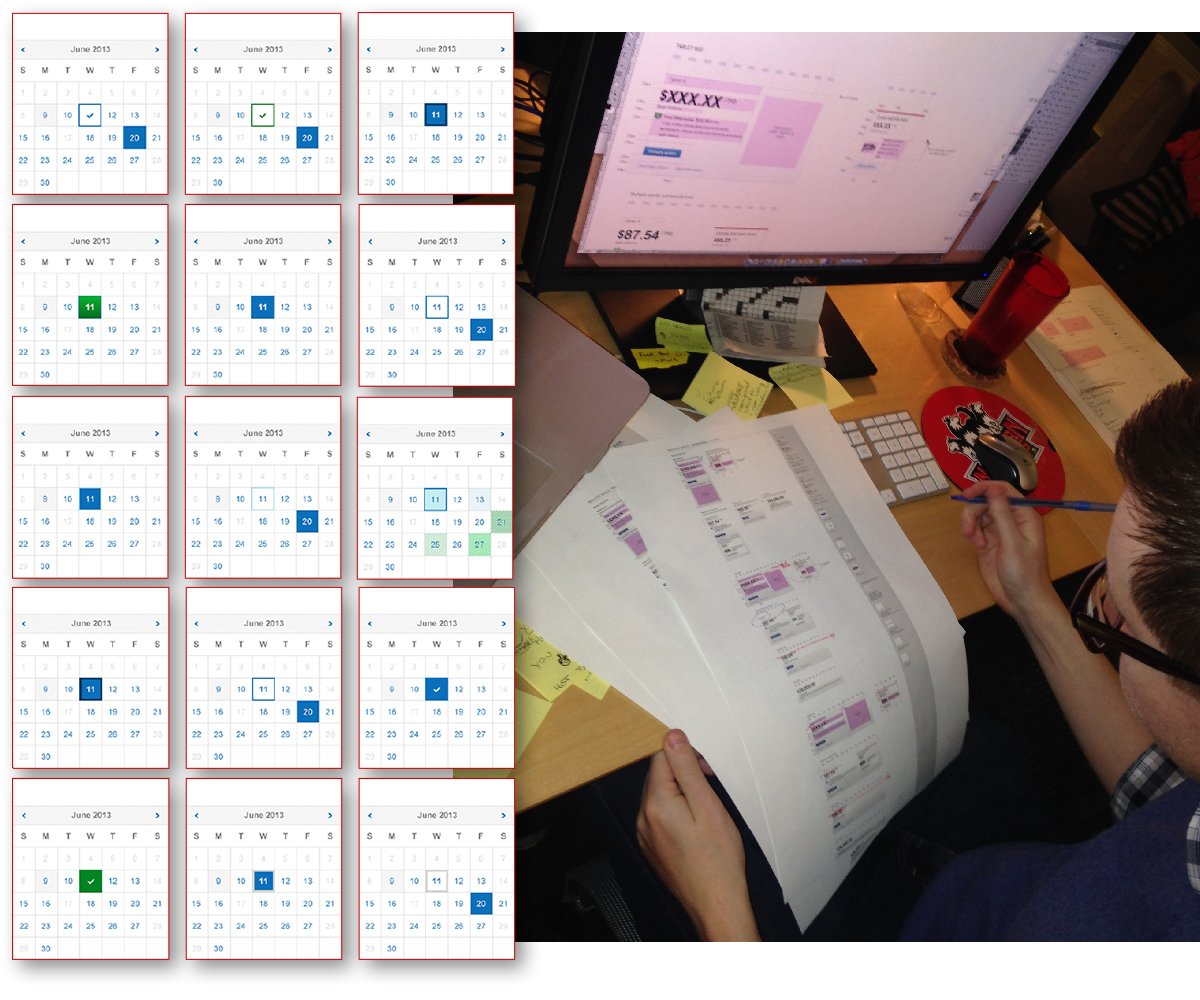
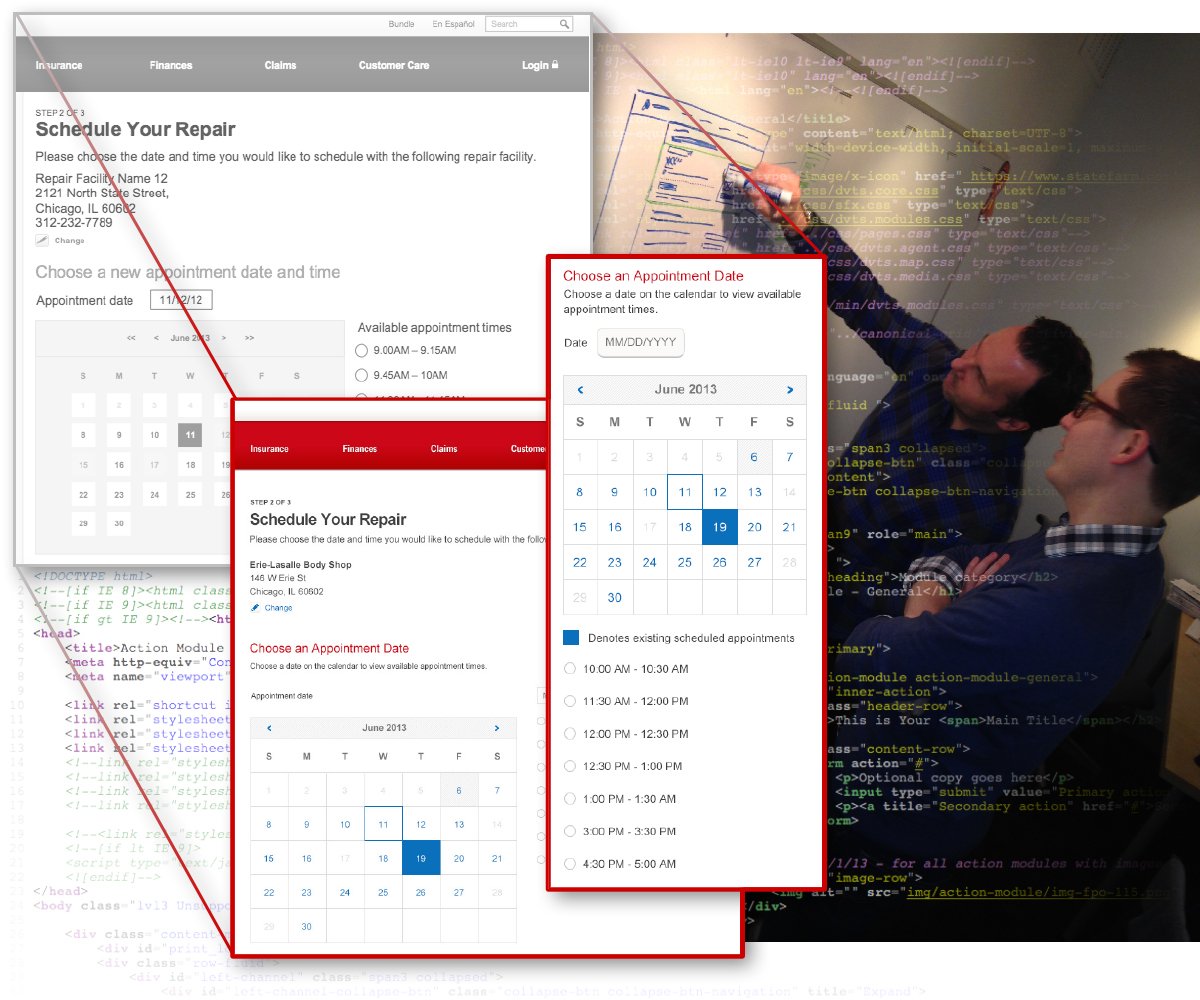
"Red-Lined" Wireframes
The Oversite/Consulting Team worked directly with State Farm's internal governance & prioritization teams
We simplified, defined and implemented a consistent workflow across Razorfish and State Farm.
We managed all projects from work intake through item availability.
Research & Briefing
Determine goals and identify possible solutions
Initial Wires & Flows
Build flows & wireframes using real world examples
Initial Design Explorations
Put all options on the table to find what works/doesn’t work
Collaboration, Evaluation & Reviews -
Guide the solutions and refine the direction
Detailed Design & Refined UX
Implement considerations and complete designs
Usability & Test Planning
Evaluate usability prior to final delivery
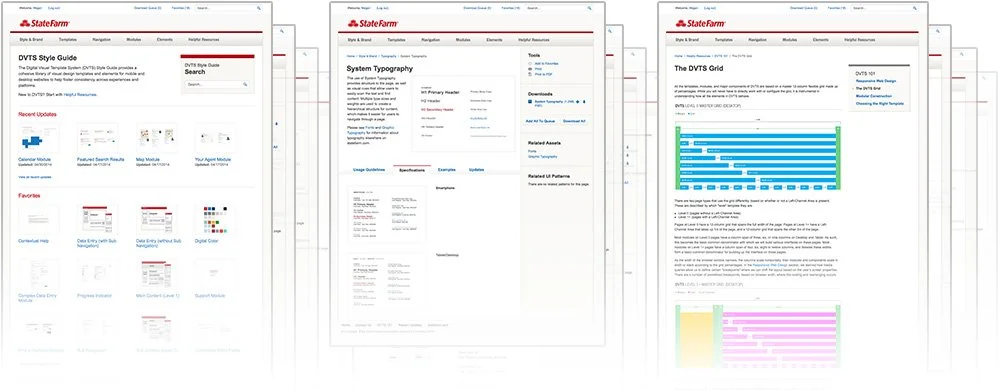
The Style Guide Content Team implemented components into the Digital Style Guide
We assured everyone had the most up to date source for assets.
We generated educational content to support business and UI need
We provided status around availability of assets
We provided technical support for content related issues.
State Farm Digital Style Guide
Training
I led Creative & User Experience in the transition of responsibilities for from Razorfish to StateFarm,
We developed a holistic training program and overseeing the instruction of State Farm managers & employees.